Дополнительные характеристики
Вес планшета
Как правило, маленькие графические планшеты весят от 200 до 300 граммов, большие — около килограмма. Это важный параметр для тех, кому приходится часто носить с собой рабочие устройства.
Вес и тип подключения стилуса
Со стилусом в руке вы будете подолгу сосредоточенно работать и делать много мелких движений, поэтому его вес и эргономика важны. Слишком лёгкий инструмент может быть неудобен и ощущаться неестественно, а от слишком тяжёлого будут быстрее уставать мышцы. Оптимальный вес стилуса — от 16 до 22 граммов, но ориентируйтесь на собственные ощущения.
Между проводным и беспроводным стилусом выбирайте последний: с ним вы будете свободнее двигать рукой. К тому же современные перья работают без зарядки.
Наличие кнопок или горячих клавиш
Удобно, но не критично важно, когда на планшетах есть встроенные горячие клавиши. Это либо кнопки на рамке вокруг поверхности для рисования, либо цифровые кнопки на экране
Клавиши можно запрограммировать на нужные вам функции: например, чтобы быстро вызывать часто используемый пресет.
Что такое PPI?
Сокращение PPI происходит от Pixel Per Inch (пикселей на дюйм) и используется для описания плотности пикселей во всех видах дисплеев, включая камеры, компьютеры, мобильные устройства и т. д. Плотность пикселей может быть показателем четкости экрана, но при этом необходимо учитывать другие аспекты: его физические размеры и расстояние до глаз.

Если вы придвинете экран ближе к глазам, вы сможете разглядеть пиксели. Если устройство находится на большом расстоянии от вас, высокая плотность пикселей не будет особо ощущаться. Таким образом, чем больше дисплей, тем меньше значение PPI.
Разрешение печати
Собственно, загвоздка заключается в том, что при печати у нас появляется новая переменная, с которой не знаком среднестатистический пользователь — разрешение печати. Лишь узкий специалист, занимающийся полиграфией, рекламой, фотопечатью и т.п., может без труда назвать минимально необходимое разрешение для создания физического изображения на огромный биллборд, небольшую визитку или футболку с принтом. Мы же в этом материале остановимся на распространенных примерах печати, с которыми каждый из нас может столкнуться в повседневной жизни (печать на листы формата А4, А3, A2, A1, A0), а также выведем простую формулу для расчета необходимого разрешения для любой поставленной задачи.
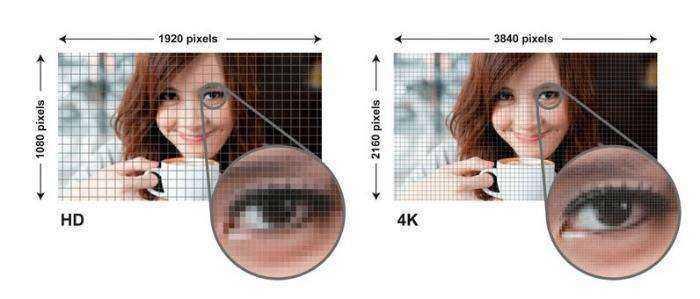
4K, или Ultra HD
Как и в случае с 2К, название 4K происходит от большего значения разрешения. Но на самом деле тут не 4000, а 3840 пикселей. Таким образом, хотя эти два термина взаимозаменяемые, на самом деле они означают немного разное.
Ultra HD – это разрешение 3860 х 2160 пикселей, а 4K – 4096 х 2160 пикселей. Часто оба этих варианта сокращают до 2160p. Разница в количестве пикселей небольшая, но она есть. Одним из первых смартфонов с экраном 4К был Xperia Z5 Premium от Sony, где разрешение Ultra HD на экране с диагональю 5,5 дюйма.

Sony называет это 4К, но на самом деле это Ultra HD. Плотность пикселей Sony Z5 Premium 806 ppi, намного больше любого другого смартфона и намного больше, чем необходимо большинству пользователей.
Восприятие масштаба
Должна ли кнопка быть одинакового размера на разных устройствах? Ответ зависит от
- точности метода ввода (сенсор или курсор);
- физических размеров экрана;
- расстояния до экрана.
Последние два фактора идут рука об руку, потому что у планшетов большие экраны по сравнению со смартфонами, и мы держим его дальше от себя. Еще есть ноутбуки, настольные компьютеры, телевизоры — расстояние между глазами и экраном увеличивается вместе с размером последнего. Кнопка на экране телевизора должна быть размером с телефон — потому что иначе ее нельзя будет увидеть, сидя на диване.
Вот менее драматичный и очень правдивый пример: иконки приложений на планшете должны быть больше таких же иконок на телефоне. Это реализуется двумя способами: с помощью меньшей плотности пикселей или разных размеров иконок.
Подходит ли 93 пикселя в дюймах?
Базовая плотность пикселей находится в диапазоне от 0 до 95 PPI. Стандартная плотность пикселей находится в диапазоне от 95 до 110 PPI. Высокая плотность пикселей колеблется от 110 до 140 PPI. Очень высокая плотность пикселей начинается со 140 PPI.
Сколько дюймов в 1440 пикселей?
| РАЗМЕР ПЕЧАТИ | 125 ПИКСЕЛЕЙ НА ДЮЙМ | 180 ПИКСЕЛЕЙ НА ДЮЙМ |
|---|---|---|
| 8 х 12 | 1000 х 1500 | 1440 х 2160 |
| 8 х 16 | 1000 х 2000 | 1440 х 2880 |
| 8 х 24 | 1000 х 3000 | 1440 х 4320 |
| 8.5 х 11 | 1063 х 1375 | 1530 х 1980 |
Какова плотность пикселей 4K? При увеличении 100 % можно полностью использовать разрешение 3840 x 2160 пикселей UHD 4K, но плотность пикселей около 140 пикселей на дюйм, а шаг пикселя составляет около 0.18 мм, поэтому он кажется крошечным с нормального расстояния просмотра (слева).
Рассчитайте плотность пикселей самостоятельно
Чтобы рассчитать плотность пикселей в PPI, Вам понадобятся два измерения: разрешение экрана (ширина и высота) и размер диагонали в дюймах. Во-первых, Вам нужно определить ширину диагонали в пикселях, возведя в квадрат высоту и ширину, сложив два числа и извлекая квадратный корень.
Далее Вы должны разделить длину диагонали в пикселях на длину диагонали в дюймах, чтобы получить плотность пикселей в PPI. Это можно выразить следующей математической формулой, где w — ширина, h — высота, а d — размер диагонали экрана в дюймах:

Если это кажется слишком трудным, Вы также можете использовать онлайн-инструменты для выполнения этого расчета, например, CalculatorSoup, Omni Calculator и King’s Calculator.
Если Вы преобразуете дюймы в сантиметры, то получите измерение PPCM.
Плюсы и минусы
Количество пикс. на дюйм позитивно влияет на четкость картинки, а соответственно, и на ее качество.
Пользователю будет в разы приятнее смотреть на изображение с большим показателем.
На рисунке №2 фото слева имеет 30 ppi, а фотография справа – 300. Ниже еще один подобный пример.
Рис. 4. Еще один показатель разницы
Но есть у данного понятия и минусы. В частности, речь идет об автономности устройства. Все достаточно просто – если картинка четкая, смартфон, планшет или другое устройство с экраном не смогут работать долго без подзарядки. Можно даже составить простое правило: чем больше пи-пи-ай, тем меньше время автономной работы.
Конечно, для ПК это не проблема, так как там монитор все равно постоянно включен в розетку, а вот для некоторых телефонов это может стать большой проблемой
Поэтому при выборе устройства обязательно обращайте внимание не только на число пикс. на дюйм, а еще и на вместимость батареи!
Таким образом мы плавно перешли к теме выбора.
Какое значение PPI должно быть в телефоне
Не стоит гнаться за самым большим значением PPI. На рынке есть модели смартфонов со значением PPI более 400, и даже с более чем 500. Но проблема в том, что человеческий глаз не видит разницы при повышении значения PPI более 300. Конечно, при желании, вы сможете рассмотреть пиксели вблизи, но при обычном использовании, на расстоянии 20-25 см от глаз, экран будет очень комфортным. К тому же, обработка очень высоких разрешений, накладывает свой отпечаток на время работы телефона.
Зачем экран хорошего смартфона должен иметь плотность пикселей больше 300 точек на дюйм
Человеческий глаз в состоянии различить отдельные пиксели при значении 300-350 ppi. Считается, если плотность пикселей выше, среднестатистический человек невооруженным глазом их уже не сможет разглядеть. Некоторые люди с идеальным зрением могут различать пиксели вплоть до уровня плотности 600 ppi. Но это редкость.
Кажется, слишком большое количество пикселей не всегда идет в плюс. Во-первых, потому что растет энергопотребление. Так как процессору смартфона приходится обрабатывать больше информации. Во-вторых, зачем вам много пикселей, если вы вы все равно не отличите экран с 350 точек на дюйм от экрана с 500 точек в дюйме? Это чисто маркетинговый ход, за который вы переплачиваете производителям.
Зачем экран хорошего смартфона должен иметь плотность пикселей больше 300 точек на дюйм

Человеческий глаз в состоянии различить отдельные пиксели при значении 300-350 ppi. Считается, если плотность пикселей выше, среднестатистический человек невооруженным глазом их уже не сможет разглядеть. Некоторые люди с идеальным зрением могут различать пиксели вплоть до уровня плотности 600 ppi. Но это редкость.
Кажется, слишком большое количество пикселей не всегда идет в плюс. Во-первых, потому что растет энергопотребление. Так как процессору смартфона приходится обрабатывать больше информации. Во-вторых, зачем вам много пикселей, если вы вы все равно не отличите экран с 350 точек на дюйм от экрана с 500 точек в дюйме? Это чисто маркетинговый ход, за который вы переплачиваете производителям.
Теоретическая страничка и расчеты
Рассматриваемое понятие расшифровывается как pixels per inch, то есть количество пикселей на дюйм. Произносится также как пи-пи-ай.
Она буквально означает то, сколько пикселей помещается в одном дюйме изображения, которое мы видим на экране монитора, смартфона, планшета или другой техники.
Также это понятие называют единицей измерения разрешающей способности. Расчет этой величины производится с помощью двух простых формул:
где:
- dp – диагональное разрешение;
- di – размер диагонали, дюймов;
- Wp – ширина;
- Hp – высота.
Вторая формула предназначена для расчета диагонального разрешения и основана на использовании знаменитой теоремы Пифагора.

Рис. 1. Ширина, высота и размер диагонали на мониторе
Чтобы показать, как используются все эти формулы, возьмем для примера монитор с диагональю 20 дюймов и разрешением 1280х720 (HD).
Таким образом Wp будет равным 1280, Hp – 720, а Di – 20. Благодаря наличию этих данных мы можем рассчитать пи-пи-ай. Сначала используем формулу (2).
 А теперь применим эти данные для формулы (2).
А теперь применим эти данные для формулы (2).
Примечание: На самом деле у нас получилось 73,4 пикс., но нецелого числа пикселей быть не может, используются только целые значения величины.
Точно таким же образом можно рассчитать реальные значения количества пикселей на дюйм в любом устройстве.
Чтобы понять, сколько это в сантиметрах, более привычной величине для нашей местности, нужно поделить получившееся число на 2,54 (в одном дюйме именно столько сантиметров).
Таким образом, в нашем примере это 73/2,54=28 пикс. в сантиметре.
Также мы можем рассчитать величину каждого отдельного пикселя с учетом пи-пи-ай. Чтобы это сделать, необходимо 25,4 поделить на получившееся число пикс. в дюйме.
В нашем примере это 73, а 25,4/73=0,3. То есть размер каждого пикселя равен 0,3х0,3 мм.
Это хорошо или плохо?
Разберемся вместе.
Какой размер в пикселях имеют листы формата A5, А4, А3, A2, A1, A0 в зависимости от DPI?
Ниже можно найти соответствие значений разрешения исходного изображения и размеров листа бумаги, на который производится печать (данные рассчитаны для разрешения печати 75 DPI, 150 DPI и 300 DPI).
Размер формата A5 (148 × 210 мм) в пикселях
при DPI = 75, разрешение формата А5 имеет 437 × 620 пикселей;
при DPI = 150, разрешение формата А5 имеет 874 × 1240 пикселей;
при DPI = 300, разрешение формата А5 имеет 1748 × 2480 пикселей.
Размер формата A4 (210 × 297 мм) в пикселях
при DPI = 75, разрешение формата А4 имеет 620 × 877 пикселей;
при DPI = 150, разрешение формата А4 имеет 1240 × 1754 пикселей;
при DPI = 300, разрешение формата А4 имеет 2480 × 3508 пикселей.
Размер формата A3 (297 × 420 мм) в пикселях
при DPI = 75, разрешение формата А3 имеет 877 × 1240 пикселей;
при DPI = 150, разрешение формата А3 имеет 1754 × 2480 пикселей;
при DPI = 300, разрешение формата А3 имеет 3508 × 4961 пикселей.
Размер формата A2 (420 × 594 мм) в пикселях
при DPI = 75, разрешение формата А2 имеет 1240 × 1754 пикселей;
при DPI = 150, разрешение формата А2 имеет 2480 × 3508 пикселей;
при DPI = 300, разрешение формата А2 имеет 4961 × 7016 пикселей.
Размер формата A1 (594 × 841 мм) в пикселях
при DPI = 75, разрешение формата А1 имеет 1754 × 2483 пикселей;
при DPI = 150, разрешение формата А1 имеет 3508 × 4967 пикселей;
при DPI = 300, разрешение формата А1 имеет 7016 × 9933 пикселей.
Размер формата A0 (841 × 1189 мм) в пикселях
при DPI = 75, разрешение формата А0 имеет 2483 × 3511 пикселей;
при DPI = 150, разрешение формата А0 имеет 4967 × 7022 пикселей;
при DPI = 300, разрешение формата А0 имеет 9933 × 14043 пикселей.
Чем ppi отличается от dpi и почему не стоит путать
Dpi (сокращение от английского dots per inch — точек на дюйм) — это разрешение печатающего устройства. Dpi — говоря простым языком, это величина, показывающая, насколько маленькую точку может нарисовать печатающее устройство. Термин dpi применяется в полиграфии.
Ppi — это разрешение файла изображения, выражающееся в количестве пикселей на дюйм. Увеличив на экране картинку, можно увидеть квадратики — те самые пиксели, из которых она состоит.
Для рядового пользователя какой-либо разницы между dpi и ppi нет. И то и другое — единицы измерения, которые применяются для определения разрешения изображения, отображенного на экране или распечатанного на бумаге (dpi).
На что влияет плотность пикселей?
Чем выше плотность пикселей, тем более четкое изображение вы будете видеть на экране. Если раньше это не имело особого значения, то с наступлением эры виртуальной и дополненной реальности ситуация постепенно меняется. Едва ли вам захочется в режиме виртуальной реальности видеть вокруг себя пиксельную картинку. Чем выше разрешение и плотность пикселей, тем реальнее изображение. Причем это может быть заметно не только при использовании гарнитуры виртуальной реальности, но и при просмотре фильмов.
- http://geek-nose.com/ppi-chto-eto/
- https://xiaomishka.ru/vazhna-li-vysokaya-plotnost-pikselej-na-displee-smartfona
- https://sravnismart.ru/ppi/
- https://lifehacker.ru/plotnost-pikselej-ne-vazhna/
- https://androidlime.ru/what-is-ppi
DPI или PPI в файлах цифровых изображений
Что такое DPI, и в чем его отличие от PPI? При печати этот показатель относится к выходному разрешению принтера или устройства для обработки изображений, а PPI (пиксели на дюйм) относится к входному разрешению фотографии или изображения.
DPI относится к физической плотности точек изображения, когда он воспроизводится как реальный физический объект, например, напечатан на бумаге. Цифровое изображение не имеет собственных физических размеров, измеренных в дюймах или сантиметрах.
Некоторые форматы цифровых файлов записывают значение DPI или, чаще всего, значение PPI (пикселей на дюйм), которое должно использоваться при печати. Это позволяет принтеру или программному обеспечению узнать размер изображения или (в случае отсканированных изображений) размер исходного отсканированного объекта. Например, растровое изображение может измерять 1000 × 1000 пикселей, разрешение 1 мегапиксель.

Если он обозначен как 250 PPI, то это инструкция для принтера, чтобы напечатать его размером 4 × 4 дюйма. Изменение PPI до 100 в программе редактирования изображений позволит принтеру распечатать его размером 10 × 10 дюймов. Однако изменение значения PPI не изменило бы размер изображения в пикселях, который все равно будет 1000 × 1000.
Изображение также может быть повторно обработано для изменения количества пикселей и, следовательно, размера или разрешения изображения.
Что такое DPI? Рассказываем на News4Auto.ru.
Наша жизнь состоит из будничных мелочей, которые так или иначе влияют на наше самочувствие, настроение и продуктивность. Не выспался — болит голова; выпил кофе, чтобы поправить ситуацию и взбодриться — стал раздражительным. Предусмотреть всё очень хочется, но никак не получается. Да ещё и вокруг все, как заведённые, дают советы: глютен в хлебе — не подходи, убьёт; шоколадка в кармане — прямой путь к выпадению зубов. Мы собираем самые популярные вопросов о здоровье, питании, заболеваниях и даем на них ответы, которые позволят чуть лучше понимать, что полезно для здоровья.
Экран
Основной компонент гаджета, занимающий почти всю лицевую поверхность. У него есть 3 характеристики: диагональ, разрешение и матрица.
Диагональ
 11+» экраны позволяют использовать планшет как альтернативу нетбуку
11+» экраны позволяют использовать планшет как альтернативу нетбуку
Она измеряется в дюймах и показывает расстояние от левого нижнего угла до верхнего правого. Производители выпускают планшетами с 3 диагоналями: 7-8″, 10″, 11+».
7-8″ экраны подходят для чтения книг, игр, интернет-серфинга или использования в качестве мультимедийной системы в автомобиле. Устройства с ними компактны и легко помещаются в карман.
10″ экраны подходят для домашнего использования. Просмотра фильмов и сериалов, общения в Skype, например.
11+» экраны позволяют использовать планшет как альтернативу нетбуку: на них удобно работать с документами и выполнять другие профессиональные задачи.
Разрешение и соотношение сторон
Разрешение показывает размер сторон дисплея в пикселях. 1920х1080, например Чем выше это значение, тем лучше будет отображаться картинка и легче читать текст с экрана.
Оно должно соответствовать диагонали, иначе будут видны пиксели. Это связь называется плотностью пикселей. Для планшетов она не должна быть меньше 160 ppi.
Соотношение сторон показывает отношение между длиной и шириной экрана. Для просмотра фильмов предпочтительнее значение 16:9, а для чтения книг, игр и серфинга – 4:3 или 5:4.
Матрица
IPS матрицы отображают картинку яркой,сочной
От нее зависят углы обзора, яркость и качество цветопередачи. Она бывает жидкокристаллической (технологии TNF, IPS) и светодиодной (AMOLED и SuperAMOLED).
TNF матрицы самые дешевые и хуже всех отображают картинку: малые углы обзора, низкая яркость и тусклые цвета. На солнце такие экраны слепнут.
IPS матрицы отображают картинку яркой,сочной. Ее видно под разными углами, вплоть до 180º.
AMOLED и SuperAMOLED матрицы могут показать большее количество цветов и обладают большей контрастностью при любом угле обзора, чем IPS экран. На солнце не слепнет.
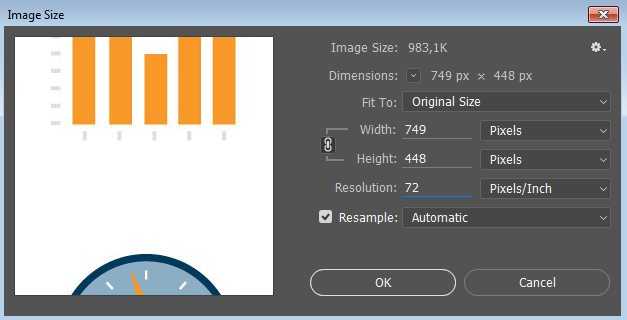
DPI, PPI и изменение размеров
Самое частое заблуждение — использование единиц DPI (dots per inch — точек на дюйм) и PPI (pixels per inch — пикселей на дюйм). На самом деле эти единицы относятся к принтерам и сканерам соответственно. Также их можно применять в характеристиках экранов. По сути это коэффициенты для перевода между физическими размерами в аналоге (в сантиметрах или дюймах) и размерами в пикселях для цифрового изображения. Например, изображение в 100 пикселей, распечатанное с разрешением 100 DPI будет иметь размер 1 дюйм. Всё просто и понятно.
Однако, при изменении размеров в графических редакторах нам предлагают указать размеры в удобных нам измерениях, в том числе в DPI. Здесь и начинается путаница.
На самом деле физические размеры изображения (в сантиметрах, дюймах и т.д.) и значение DPI это всего лишь мета-информация в свойствах файла. Но редактор может использовать эти значения как средство указания требуемых размеров в пикселях.

Допустим, у нас изображение размером 3000 пикселей (квадратное), у которого стоит значение 300 DPI. Получаем: 3000 пикселей / 300 DPI = 10 дюймов. А теперь заходим в редактор (Photoshop) и изменяем значение DPI на 600. Что мы получим? А это зависит от галки «Resample». Если она стоит, мы получим upsampling (увеличение) изображения до6000 пикселей. Если не стоит, то размер в дюймах станет5 вместо10 .
Таким образом, для веб-разработки все значения физических размеров (DPI, сантиметры, дюймы и т.д.) можно смело игнорировать и смотреть исключительно на размеры в пикселях.
Итак, количество равно качеству?
Поскольку разрешение в пикселях и плотность пикселях имеют определенную взаимосвязь, то многие люди считают, что чем больше мегапикселей, тем больше качество изображения. И в некотором смысле это происходит потому, что чем больше пикселей вы напечатаете на бумаге, тем выше будет плотность пикселей, а значит, и качество отпечатка.
Тем не менее, в дополнение к количеству вы также должны учитывать глубину пикселей. Это то, что определяет количество тональных значений, которые будет иметь ваше изображение. Другими словами, это количество цветов в пикселе. Например, 2-битная глубина может хранить только черный, белый и два оттенка серого.
Но более распространенное значение глубины цвета – 8 бит. Значения растут в геометрической прогрессии, поэтому, например, с 8-битной фотографией (2 в степени 8 = 256) вы получите 256 тонов зеленого, 256 тонов синего и 256 тонов красного, что означает около 16 миллионов цветов.
Такая глубина, уже больше того, что глаз может различить. А это, в свою очередь означает, что 16-битные или 32-битные будут выглядеть относительно схоже. Конечно, это означает, что ваше фото будет иметь больший размер файла, поскольку в каждом пикселе содержится больше информации. Это одна из причин, почему почему качество и количество не обязательно одинаковы.
Количество пикселей помогает улучшить качество фотографии. Но также важны еще и размер конечного снимка, и глубина цветности. Вот почему вы должны смотреть все характеристики камеры и ее датчика, а не только количество мегапикселей. В конце концов, существует ограничение на размер изображения, которое вы можете распечатать или просмотреть, более того, оно приведет только к увеличению размера файла (мегабайт) и не повлияет на размер изображения (в мегапикселях) или на качество.
Как выбрать и контролировать размер изображения и размер файла?
Прежде всего, вам нужно определится, что вы собираетесь делать со своими фото. Если вы собираетесь разместить свое изображение в Интернете, вы можете сделать это с разрешением всего 72 dpi, но это слишком мало для печати фотографии. Если вы собираетесь распечатать его, вам нужно от 300 до 350 точек на дюйм.
Конечно, мы говорим об обобщениях, потому что каждый монитор и каждый принтер будут иметь немного разные разрешения. Например, если вы хотите напечатать фотографию с разрешением 8 × 10 дюймов, то необходимо, чтобы изображение имело разрешение 300 точек на дюйм, что получится 8х300 = 2400 пикселей и 10х300 = 3000 пикселей (то есть 2400 × 3000 для печати 8 × 10 с разрешением 300 точек на дюйм). Все, что больше, будет занимать только место на вашем жестком диске.
Что такое разрешение экрана?
Под разрешением понимается количество точек (пикселей) изображения на экране по горизонтали и вертикали. Максимальное разрешение монитора определяется физическим разрешением его матрицы. Чем оно выше, тем больше можно вывести информации на экран без прокрутки при одной и той же диагонали, и тем она детальнее.
Разрешение экрана обычно записывается как 1024 x 768, 1366 x 768, 1920 x 1080, 3440×1440. Это означает, что отображаемая поверхность экрана телевизора или монитора имеет например, 3840 пикселей по горизонтали и 2160 пикселей по вертикали.

С разрешением дисплеев телефонов все абсолютно точно также. Например, смартфон Apple iPhone 13 имеет разрешение 1170х2532. Я считаю ошибкой, что многие магазины по продаже электроники указывает наоборот. Это вводит в заблуждение покупателя. Первым ставиться число пикселей, которое имеется по горизонтали, вторым по вертикали. Телефон ведь чаще используется в стандартном положении, а не перевернутом.

Если вы не знаете, какое разрешение экрана у вашего устройства, вы можете определить его при помощи этого бесплатного инструмента.
Важна ли эта величина
Пи-пи-ай, исходя из всего вышесказанного, влияет на четкость изображения, которое получает пользователь на своем экране.
Чем выше величина показателя, тем более четкое изображение получит юзер.
Фактически, чем больше эта величина, тем меньше «квадратиков» будет видеть человек.
То есть каждый пиксель будет маленьким, а не большим, и это даст возможность вообще не обращать на это внимание. Наглядно значение характеристики можно видеть на рисунке 2

Рис. 2. Разница при показателях меньше и больше
Конечно же, никому не хочется иметь на своем смартфоне или планшете такую картинку, как показано слева.
Поэтому при выборе подобной техники очень важно обращать внимание на эту характеристику. Особенно это актуально, когда вы покупаете в интернете и не имеете возможности своими глазами оценить картинку и понять, насколько она четкая
Особенно это актуально, когда вы покупаете в интернете и не имеете возможности своими глазами оценить картинку и понять, насколько она четкая.
Найти показатель в характеристиках того же смартфона обычно просто. Обычно она содержится в разделе «Дисплей». Пример можно видеть на рисунке 3.

Рис. 3. Показатель в характеристиках смартфона
Важно! В интернете нередко можно найти информацию о том, что ppi важнее, чем, к примеру, разрешение или диагональ и какая-то из этих характеристик должна играть более важную роль при выборе. Это вовсе не так
Как мы могли убедиться выше, все эти три понятия неразрывно связаны между собой.
PT и DP
Конечно, это все актуально не только для устройств Apple. Каждая операционная система — десктопная или мобильная — поддерживает экраны с высоким ppi/dpi. В Google придумали свою независимую от пикселей единицу измерения для Android, которая называется DIP — пиксель, не зависящий от плотности, сокращенно «dp». Это не эквивалент пунктам в iOS, но идея похожа. Это универсальные единицы измерения, которые можно конвертировать в пиксели с помощью масштабного множителя устройства (2x, 3x и так далее).
Возможно, вас интересует физический размер пункта. На самом деле, дизайнеры интерфейсов не должны об этом думать, так как у них нет контроля над аппаратными особенностями экранов разных устройств. Дизайнерам нужно знать, какие плотности пикселей принял производитель для своих устройств, и позаботиться о подготовке интерфейсов в 1x, 2x, 3x и так далее.
В устройствах Apple нет единой плотности пикселей, которая представляет один пункт — это зависит от конкретного устройства (см. «Восприятие масштаба» ниже). В iOS пункт варьируется от 132 точек на дюйм до 163 точек на дюйм. На Android DIP всегда равен 160 ppi.
Вывод
Очевидно, что производителям не стоит гнаться за высокими разрешениями и большим количеством пикселей на экране. Вместо этого им стоит задуматься над возможностью внедрения новых технологий, которые смогут вывести качество изображения на совершенно новый уровень. Именно этой стратегии и следует сейчас компания Xiaomi.
При покупке смартфонов, мониторов и другой техники, в которой есть экран, мы часто слышим о таком понятии, как ppi, но немногие из нас могут точно сказать, что это такое и на что оно влияет.
А на самом деле эта характеристика является одной из главных при выборе.
Мы расскажем вам какое значение этого понятия на самом деле (ведь в интернете можно найти множество мифов по этому вопросу). Поехали!

































